axure rp免费版可以辅助产品经理快速设计完整的产品原型,并结合批注、说明以及流程图、框架图等元素将产品完整地表述给各方面设计人员,如UI、UE等等,并在讨论中不断完善。作为办公自动化辅助工具axure rp免费版更适合Web Prototype制作,现在Axure公司发布了Axure RP 7版,这是一次重大版本升级,基于全新架构(MS .net framework 4),并新增很多功能。
功能介绍
鼠标及键盘交互功能
支持更多的新特性,包括 OnDoubleClick(双击), OnContextMenu (右击), OnMouseDown(鼠标按键按下), OnMouseUp(鼠标按键松开), OnMouseMove(鼠标指针移动), OnMouseHover(鼠标指针经过), OnLongClick (鼠标长按), OnKeyDown(键盘按键按下), OnKeyUp(键盘按键松开)
演示文档
支持HTML5新特性,以及更好的支持手机演示特性。
新增部件样式控制
部件修饰功能有较大的改善,包括支持圆角、阴影、描边等设置。
更细化的部件属性
更为丰富的部件属性,可以设置各种形状、样式,较Axure RP 6.5单调的形状而言,也是一种惊喜。
更多交互条件
包括关闭指定窗口、设置锚点以及更为灵活的事件触发条件,对于移动互联网产品原型设计有很大帮助。
FAQ
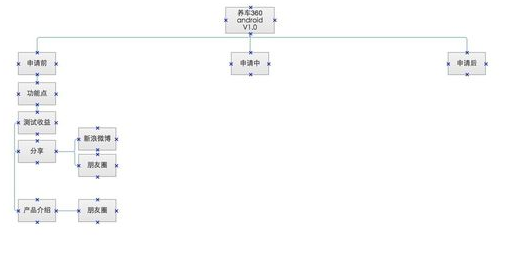
axure创建流程图方法?
1、在左上角选择模式中,选择最后一个鼠标模式

2、点击“选择部件库”,默认为“所有部件库”

3、选择最后一个选项“Folw”

4、这里的控件都是可以用作流程图的

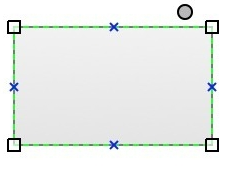
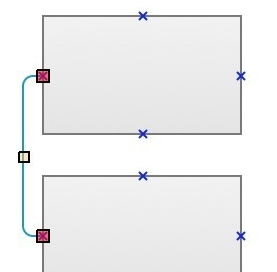
5、选取一个“矩形”控件,并将它拖动到制作面板中,可以看到它的四条边,有四个蓝色的“叉形”

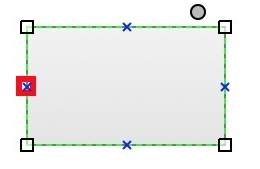
6、将鼠标指针放在任何一个点上,都会出现一个红色方框的效果,这就说明可以连接了

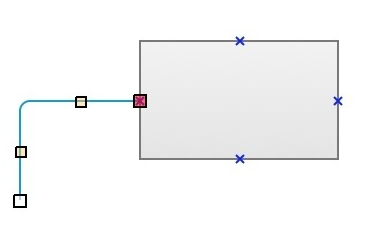
7、将鼠标指针在红框处按下,并随意拖动,可以出现线条效果,并且将线条或“矩形”随意拖动,他们之间的连接都不会断开

8、如果想将两个“矩形”连接起来,则需要首先创建两个“矩形”空间,然后用鼠标将想要连接的两个点,点击并拖动在相应的位置即可

9、双击控件,即可输入文字。利用axure可以创建简单或复杂的流程图,就看各位亲们如何发挥了,谢谢观看!

安装步骤
一、在本站下载最新版的axure rp软件安装包,双击运行。

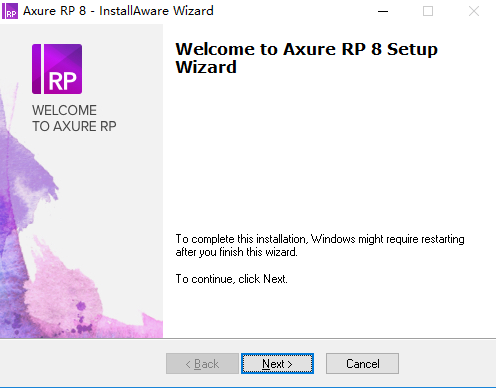
二、按照提示点击【next】。

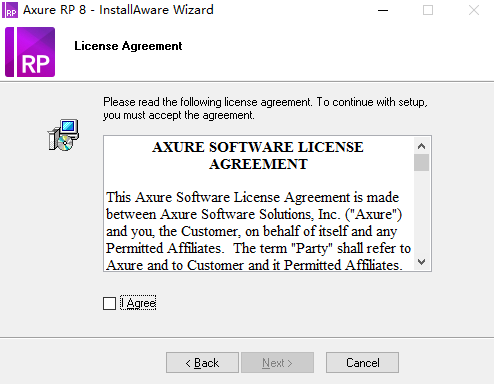
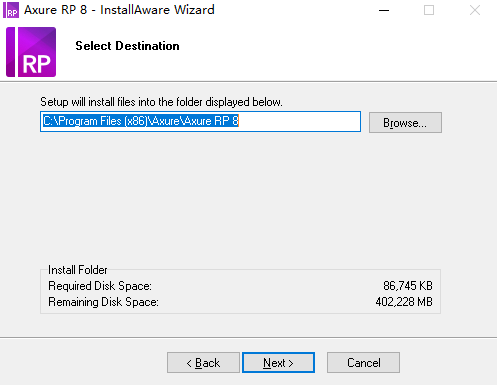
三、如下图,可以点击【browse】更改软件的安装位置。


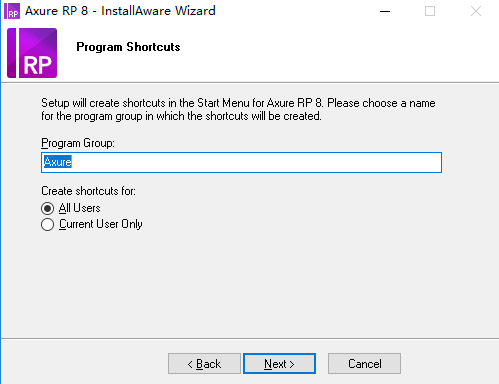
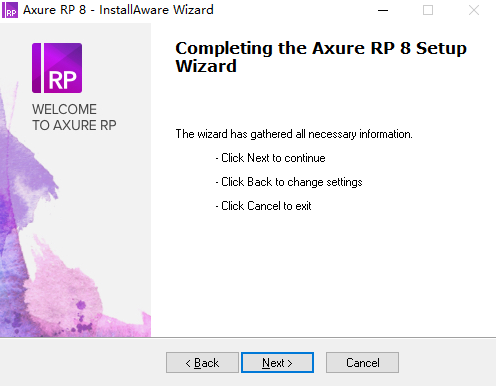
四、设置完毕点击【next】,开始安装软件。


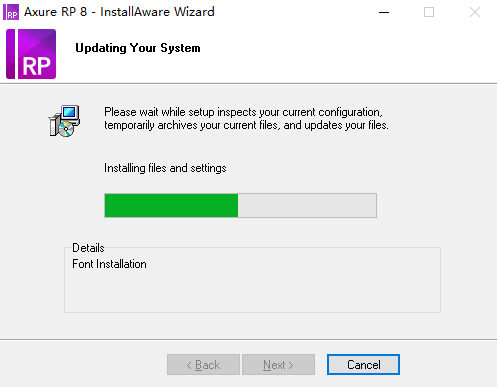
五、耐心等待软件安装完毕,点击【finish】即可。

使用技巧
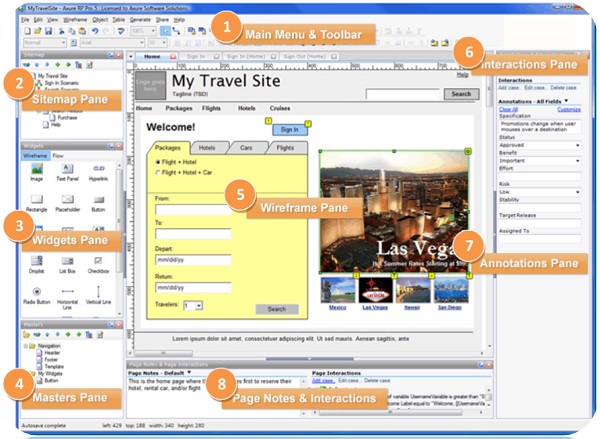
1、主菜单和工具栏
执行常用操作,如文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作。
2、站点地图面板
对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。
3、控件面板
该面版包含线框图控件和流程图控件,另外,你还可以载入已有的部件库(*.rplib文件)创建自己的部件库。
4、模块面板
一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次。
5、线框图工作区
线框图工作区也叫页面工作区,线框图工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模块。
6、页面注释和交互区
添加和管理页面级的注释和交互。
7、控件交互面板
定义控件的交互,如:链接、弹出、动态显示和隐藏等。
8、控件注释面板
对控件的功能进行注释说明。