
HBuilder
X官方版是特别为前端量身订制的多功能代码编辑器,它有飞一样的编码、最完整的语法库和浏览器兼容数据、能够方便制作手机APP,还有保护眼睛的绿柔设计等特点。支持HTML、CSS、JS、PHP的快速开发。而且HBuilder
X下载简单,从开放注册以来深受广大前端朋友们的喜爱。

相关推荐
功能特点
轻量级设计:
HBuilder X提供仅10MB的精简绿色安装包,节省空间。
快速响应:
软件启动、大型文档加载和编码提示功能均实现快速响应。
视觉舒适:
界面设计简洁,采用经过科学测试的绿色主题,减少视觉疲劳,适合长时间工作。
高效操作:
掌握HBuilder X的无鼠标操作技巧,提升编码效率。
学习资源:
通过菜单中的“帮助-Markdown语法示例”,用户可以快速学习Markdown语法和HBuilder X的高级编辑技巧。

使用方法
1.免拖动选择文本
避免使用鼠标拖动选择文本,减少食指疲劳;
通过智能双击和使用Ctrl+=快捷键来快速扩大选区,提高文本选择效率。
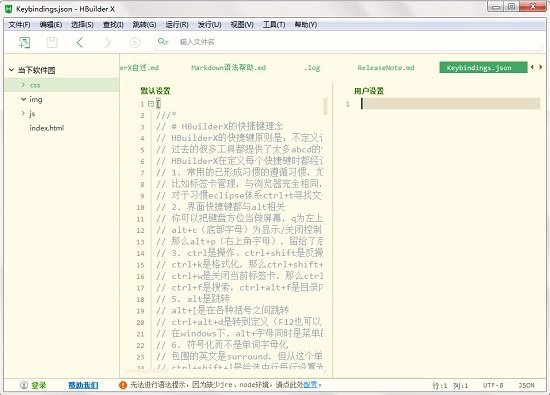
2.HBuilderX定位
HBuilderX结合了IDE和编辑器的特点,提供语言分析、提示、调试功能,同时具备高效的文本处理能力。
3.高效文本处理
HBuilderX提供顶级的高效字处理功能,改善了上一代HBuilder在文本处理方面的不足。
4.极客使用技巧
使用HBuilderX,用户可以体验到极客高效的编程方式。

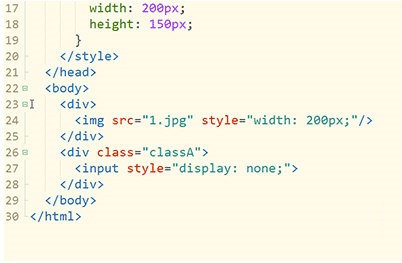
智能双击
下面是智能双击选中tag和包围父tag的示例:
1.
双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2.
按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签

更新日志
新增 uni-app (x)运行 通过CLI logcat命令行获取运行日志,方便AI调取运行日志自动修复问题
修复 4.84版本引发的 App真机运行 特定情况下不能运行到iOS26模拟器
uni-app (x) manifest.json 自动申请调试证书功能无法查到注册设备而失败

