-

-
Adobe DreamWeaver cc2017
- 软件大小:1.06GB
- 软件类型:国产软件
- 软件分类:网页制作
- 软件语言:简体
- 软件授权:免费软件
- 支持系统:WinAll
 Adobe Dreamweaver CC 2017破解版简称(dw cc
2017)是一款操作简单界面简洁的网页制作编辑器,Dreamweaver CC 2017破解版相较之前的版本更加专注高效且快捷。DW CC
2017破解版能够让使用者更加轻松、高效的设计网页。
Adobe Dreamweaver CC 2017破解版简称(dw cc
2017)是一款操作简单界面简洁的网页制作编辑器,Dreamweaver CC 2017破解版相较之前的版本更加专注高效且快捷。DW CC
2017破解版能够让使用者更加轻松、高效的设计网页。

软件简介
Adobe Dreamweaver CC 2017破解版,简称DW,中文名称 梦想编织者,是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,DW是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能。它有Mac和Windows系统的版本。随Macromedia被Adobe收购后,Adobe也开始计划开发Linux版本的Dreamweaver了。 Dreamweaver自MX版本开始,使用了Opera的排版引擎Presto 作为网页预览。
软件功能
一、全新代码编辑器
已针对 Dreamweaver 中的代码编辑器提供了若干可增强工作效率的功能,以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
1、代码提示
Adobe Dreamweaver CC 2017破解版中的代码提示功能已得到增强,可为所选代码提供更多有用信息。
在 Dreamweaver 的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
dw cc 2017版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS和Dreamweaver 自带的其他 Web 技术的信息。
2、代码显示增强功能
代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
3、代码格式设置
在编写代码时,Dreamweaver 会实现代码自动缩进,以避免手动缩进错误,同时改善可读性。
4、代码着色
Dreamweaver 目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从“代码”视图中的状态栏更改不同文件类型的语法高亮显示。
5、字体大小调整
在不离开“代码”视图的情况下,使用以下键盘快捷键调整字体大小:
Ctrl++(Win) 或 Cmd++(Mac) 可增大字体大小
Ctrl+-(Win) 或 Cmd+-(Mac) 可减小字体大小
Ctrl+0(Win) 或 Cmd+0(Mac) 可重置为默认字体大小
二、CSS 预处理器支持
Dreamweaver 目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),提供完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。
三、在浏览器中实时预览
无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。Dreamweaver 现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。
四、快速编辑相关代码文件
要快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 Ctrl-E(针对 Windows 系统)或 Cmd-E(针对 Mac 系统)以打开“快速编辑”功能。
Dreamweaver 会显示上下文特定的代码选项和内嵌工具。
五、上下文相关 CSS 文档
Dreamweaver 在“代码”视图中针对 CSS 属性提供上下文相关文档。
现在您无需从 Dreamweaver 外部访问网页即可了解或查阅 CSS 属性。要显示 CSS 帮助,请按 Ctrl+K(针对 Windows 系统)或 Cmd+K(针对 Mac 系统)。
六、可利用多个光标编写和编辑代码
要同时编写多行代码,可使用多个光标。
此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
要调用多个光标,您可以:
要在连续多行内添加光标,请按住 Alt 键,然后单击并垂直拖动。
要在不连续的多个行内添加光标,请按住 Ctrl 键,然后单击要放置光标的各个行。
要选中连续多行的文本,请按住 Alt 键并沿对角线方向拖动
要选中不连续的多行文本,请先选中部分文本,然后按住 Ctrl 键(Windows 系统)或 Cmd 键(Mac 系统),再继续选中其余文本。
七、现代化的用户界面
Dreamweaver 已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,以及仅向您显示所需工具的可配置的上下文相关工具栏。
该新界面还提供从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
以下是用户界面重新设计前后的快照。
八、对菜单、工作区和工具栏的更改
此版本的 Dreamweaver 也对菜单、工具栏和工作区进行了重新设计。继续阅读以详细了解上述更改。
工作区更改
对 Dreamweaver 界面进行了优化,添加了以下默认工作区:
开发人员工作区
此工作区已最小化,默认情况下仅包括开发人员对网站进行编码时最必不可少的面板,例如“文件”面板和“代码片段”面板。
标准工作区
此工作区包括您处理代码和设计时所需的所有内容,例如“文件”、“CC 库”,“CSS Designer”、“插入”、“DOM”、“资源”和“代码片段”面板。
安装步骤
1、在下载之家下载DreamWeaver cc2017破解版软件压缩包,右击压缩包选择“解压到“DWcc2017安装程序””。

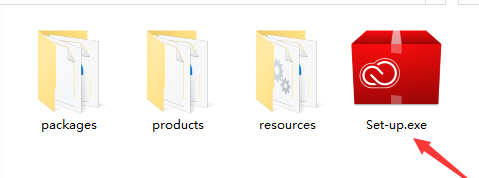
2、解压完毕后,双击打开解压后的文件夹,再双击打开“Set-up.exe”文件。

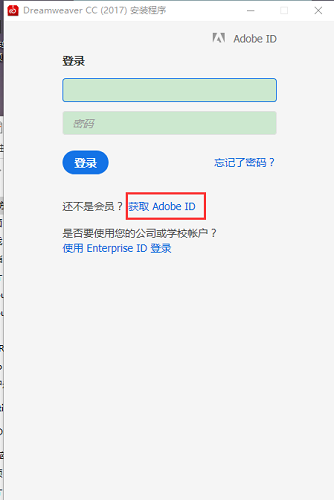
3、登录,有Adobe ID的用户直接输入账号密码登录,没有的点击“获取 Adobe ID”。

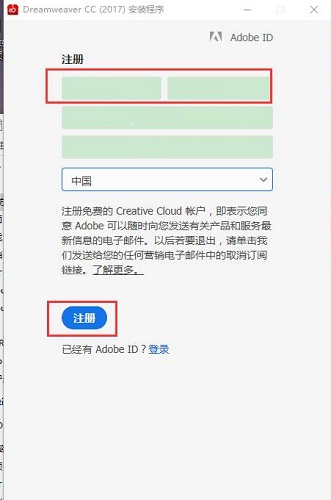
4、进入注册页面,用户需要填写自己的注册信息,填写完之后点击“注册”。

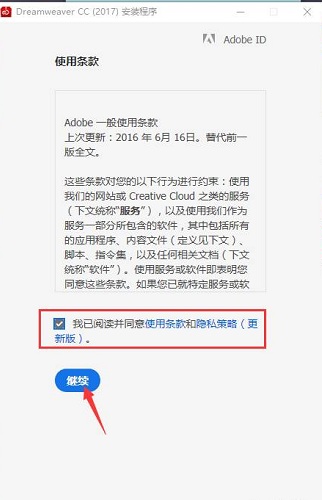
5、登录之后,在“我已阅读.....”的前面打勾,点击“继续”。

6、之后会进入安装模式,用户需要稍等片刻。

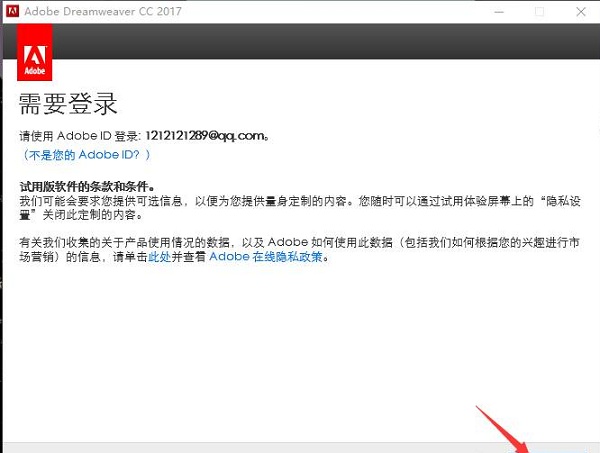
7、安装完毕后,在弹出的窗口中点击“登录”。

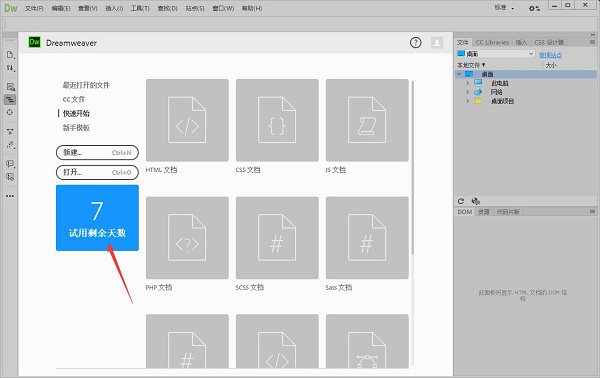
8、然后点击“开始试用”,最后会进入软件主界面,会显示试用7天,安装结束了。

破解教程
1、打开之前解压开的安装包文件夹,再继续打开破解文件夹。

2、右击“amtlib.dll”,选择“复制”。

3、找到安装好的Adobe Dreamweaver CC 2017的目录(C:Program Files AdobeAdobe Dreamweaver CC 2017),进入文件夹后在空白处右击,选择“粘贴”,在弹出的窗口中选择“替换目标中的文件”。

4、然后在打开安装好的Adobe Dreamweaver CC 2017,这时会发现试用的信息不见了,破解完成。

版本:破解版 | 更新时间:2019-07-05
- 网页制作软件
- dreamweaver
- cc2017
网站制作通俗的来说就是网站通过页面结构定位,合理布局,图片文字处理,程序设计,数据库设计等一系列工作的总和,也是将网站设计师的图片用HTML(标准通用标记语言下的一个应用)方式展示出来。网站制作是策划师、网络程序员、网页设计等岗位,应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册和主机托管等服务的总称。下面为大家提供一些常用的网站制作软件给大家下载使用。
Dreamweaver网站制作软件是建立 Web 站点和应用程序的专业工具。Dreamweaver网站制作软件将可视布局工具、应用程序开发功能和代码编辑支持组合在一起,其功能强大,使得各个层次的开发人员和设计人员都能够快速创建界面吸引人的基于标准的网站和应用程序。欢迎各位感兴趣的小伙伴们前来本站下载!
本站cc2017软件合集为您提供pr cc2017、AI cc2017软件相关最新资源下载安装,关注本站cc2017软件合集帮您掌握软件2017版本动态,并提供相关软件的2017版本或辅助工具下载,此外还为您提供au cc2017软件等内容,让您的下载使用更加得心应手!