谷歌在10月16日宣布,为安卓、ChromeOS、Linux、macOS和Windows系统推出了Chrome浏览器130版本的稳定更新。

本次更新的重点在于提升文档画中画功能、强化CSS嵌套规则,以及增强对Web API的支持,以期为用户提供更顺畅的网页浏览体验。
更新要点如下:
文档画中画功能优化:新增了preferInitialWindowPlacement参数,使用户能够在新窗口打开时忽略原有窗口的尺寸和位置,非常适合视频会议等应用场景。

CSS容器查询:更新的规范允许在影子DOM中查看未命名的容器,这增加了样式应用的灵活性。
CSS嵌套规则改进:在解析过程中,裸声明被保留,从而提高了CSS嵌套规则的实用性。
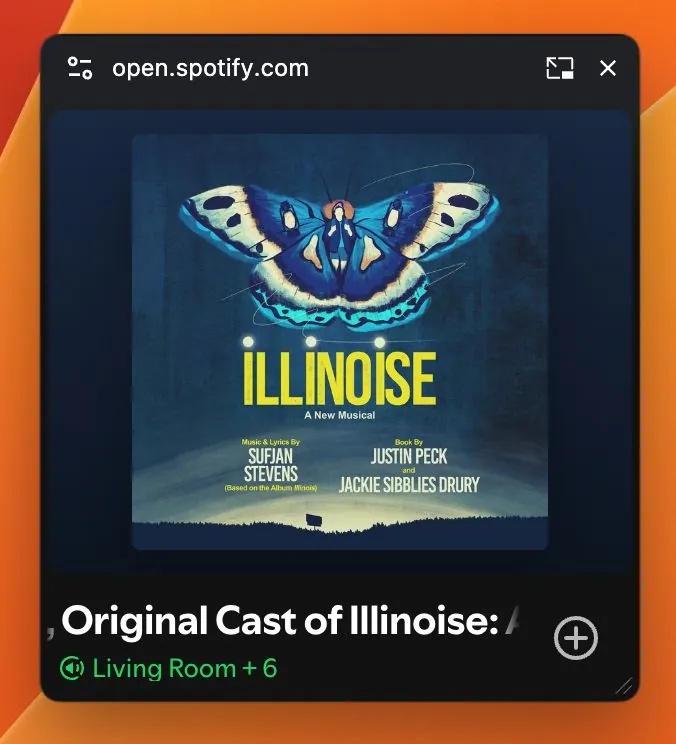
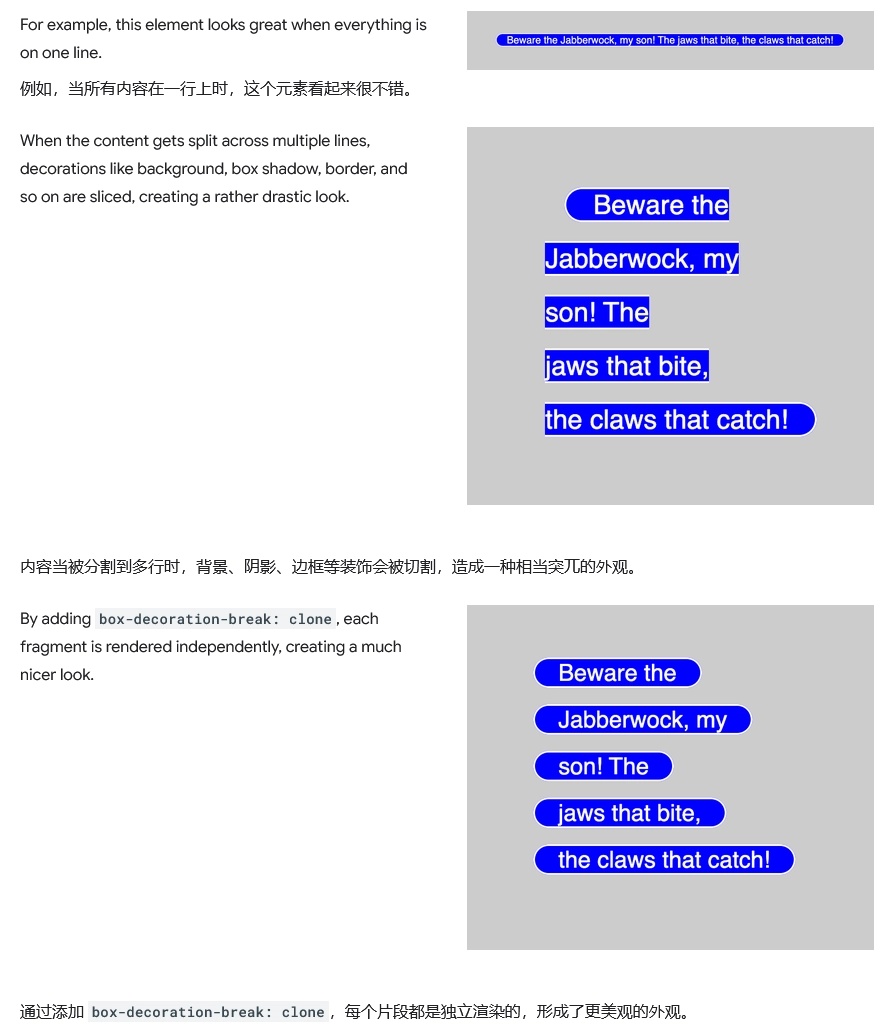
支持box-decoration-break:新增了对box-decoration-break: clone的支持,这有助于处理行内和块级内容的断行问题。

Web API的增强:
内容编码:支持使用Brotli和Zstandard进行内容编码,这在企业环境中非常有用。
滚动动画:改进了scrollIntoView()方法,确保滚动动画效果不受其他滚动操作的影响。
可访问性:滚动容器默认变为可通过键盘聚焦,增强了无障碍访问性。
隐私与安全更新:
受众API:引入了改进的隐私措施,以防止第三方追踪用户行为。
语言检测API:新增的JavaScript API可以检测文本的语言,从而提升用户体验。
此外,Chrome 130稳定版还修复了DevTools和iOS版中的一些安全问题。目前,Chrome 130正在逐步向用户推出,预计在未来几天内,用户将通过Google Play等平台收到更新。